Shrinkearn.com
Shrinkearn.com is one of the best and most trusted sites from our 30 highest paying URL shortener list.It is also one of the old URL shortener sites.You just have to sign up in the shrinkearn.com website. Then you can shorten your URL and can put that URL to your website, blog or any other social networking sites.
Whenever any visitor will click your shortener URL link you will get some amount for that click.The payout rates from Shrinkearn.com is very high.You can earn $20 for 1000 views.Visitor has to stay only for 5 seconds on the publisher site and then can click on skip button to go to the requesting site.- The payout for 1000 views- up to $20
- Minimum payout-$1
- Referral commission-25%
- Payment methods-PayPal
- Payment date-10th day of every month
Short.pe
Short.pe is one of the most trusted sites from our top 30 highest paying URL shorteners.It pays on time.intrusting thing is that same visitor can click on your shorten link multiple times.You can earn by sign up and shorten your long URL.You just have to paste that URL to somewhere.
You can paste it into your website, blog, or social media networking sites.They offer $5 for every 1000 views.You can also earn 20% referral commission from this site.Their minimum payout amount is only $1.You can withdraw from Paypal, Payza, and Payoneer.- The payout for 1000 views-$5
- Minimum payout-$1
- Referral commission-20% for lifetime
- Payment methods-Paypal, Payza, and Payoneer
- Payment time-on daily basis
BIT-URL
It is a new URL shortener website.Its CPM rate is good.You can sign up for free and shorten your URL and that shortener URL can be paste on your websites, blogs or social media networking sites.bit-url.com pays $8.10 for 1000 views.
You can withdraw your amount when it reaches $3.bit-url.com offers 20% commission for your referral link.Payment methods are PayPal, Payza, Payeer, and Flexy etc.- The payout for 1000 views-$8.10
- Minimum payout-$3
- Referral commission-20%
- Payment methods- Paypal, Payza, and Payeer
- Payment time-daily
Al.ly
Al.ly is another very popular URL Shortening Service for earning money on short links without investing any single $. Al.ly will pay from $1 to $10 per 1000 views depending upon the different regions. Minimum withdrawal is only $1, and it pays through PayPal, Payoneer, or Payza. So, you have to earn only $1.00 to become eligible to get paid using Al.ly URL Shortening Service.
Besides the short links, Al.ly also runs a referral program wherein you can earn 20% commission on referrals for a lifetime. The referral program is one of the best ways to earn even more money with your short links. Al.ly offers three different account subscriptions, including free option as well as premium options with advanced features.CPMlink
CPMlink is one of the most legit URL shortener sites.You can sign up for free.It works like other shortener sites.You just have to shorten your link and paste that link into the internet.When someone will click on your link.
You will get some amount of that click.It pays around $5 for every 1000 views.They offer 10% commission as the referral program.You can withdraw your amount when it reaches $5.The payment is then sent to your PayPal, Payza or Skrill account daily after requesting it.- The payout for 1000 views-$5
- Minimum payout-$5
- Referral commission-10%
- Payment methods-Paypal, Payza, and Skrill
- Payment time-daily
Cut-win
Cut-win is a new URL shortener website.It is paying at the time and you can trust it.You just have to sign up for an account and then you can shorten your URL and put that URL anywhere.You can paste it into your site, blog or even social media networking sites.It pays high CPM rate.
You can earn $10 for 1000 views.You can earn 22% commission through the referral system.The most important thing is that you can withdraw your amount when it reaches $1.- The payout for 1000 views-$10
- Minimum payout-$1
- Referral commission-22%
- Payment methods-PayPal, Payza, Bitcoin, Skrill, Western Union and Moneygram etc.
- Payment time-daily
Adf.ly
Adf.ly is the oldest and one of the most trusted URL Shortener Service for making money by shrinking your links. Adf.ly provides you an opportunity to earn up to $5 per 1000 views. However, the earnings depend upon the demographics of users who go on to click the shortened link by Adf.ly.
It offers a very comprehensive reporting system for tracking the performance of your each shortened URL. The minimum payout is kept low, and it is $5. It pays on 10th of every month. You can receive your earnings via PayPal, Payza, or AlertPay. Adf.ly also runs a referral program wherein you can earn a flat 20% commission for each referral for a lifetime.Fas.li
Although Fas.li is relatively new URL Shortener Service, it has made its name and is regarded as one of the most trusted URL Shortener Company. It provides a wonderful opportunity for earning money online without spending even a single $. You can expect to earn up to $15 per 1000 views through Fas.li.
You can start by registering a free account on Fas.li, shrink your important URLs, and share it with your fans and friends in blogs, forums, social media, etc. The minimum payout is $5, and the payment is made through PayPal or Payza on 1st or 15th of each month.
Fas.li also run a referral program wherein you can earn a flat commission of 20% by referring for a lifetime. Moreover, Fas.li is not banned in anywhere so you can earn from those places where other URL Shortening Services are banned.Linkrex.net
Linkrex.net is one of the new URL shortener sites.You can trust it.It is paying and is a legit site.It offers high CPM rate.You can earn money by sing up to linkrex and shorten your URL link and paste it anywhere.You can paste it in your website or blog.You can paste it into social media networking sites like facebook, twitter or google plus etc.
You will be paid whenever anyone will click on that shorten a link.You can earn more than $15 for 1000 views.You can withdraw your amount when it reaches $5.Another way of earning from this site is to refer other people.You can earn 25% as a referral commission.- The payout for 1000 views-$14
- Minimum payout-$5
- Referral commission-25%
- Payment Options-Paypal,Bitcoin,Skrill and Paytm,etc
- Payment time-daily
Bc.vc
Bc.vc is another great URL Shortener Site. It provides you an opportunity to earn $4 to $10 per 1000 visits on your Shortened URL. The minimum withdrawal is $10, and the payment method used PayPal or Payoneer.
Payments are made automatically on every seven days for earnings higher than $10.00. It also runs a referral system wherein the rate of referral earning is 10%.- The payout for 1000 views-$10
- Minimum payout -$10
- Referral commission-10%
- Payment method -Paypal
- Payment time-daily
Wi.cr
Wi.cr is also one of the 30 highest paying URL sites.You can earn through shortening links.When someone will click on your link.You will be paid.They offer $7 for 1000 views.Minimum payout is $5.
You can earn through its referral program.When someone will open the account through your link you will get 10% commission.Payment option is PayPal.- Payout for 1000 views-$7
- Minimum payout-$5
- Referral commission-10%
- Payout method-Paypal
- Payout time-daily
Clk.sh
Clk.sh is a newly launched trusted link shortener network, it is a sister site of shrinkearn.com. I like ClkSh because it accepts multiple views from same visitors. If any one searching for Top and best url shortener service then i recommend this url shortener to our users. Clk.sh accepts advertisers and publishers from all over the world. It offers an opportunity to all its publishers to earn money and advertisers will get their targeted audience for cheapest rate. While writing ClkSh was offering up to $8 per 1000 visits and its minimum cpm rate is $1.4. Like Shrinkearn, Shorte.st url shorteners Clk.sh also offers some best features to all its users, including Good customer support, multiple views counting, decent cpm rates, good referral rate, multiple tools, quick payments etc. ClkSh offers 30% referral commission to its publishers. It uses 6 payment methods to all its users.- Payout for 1000 Views: Upto $8
- Minimum Withdrawal: $5
- Referral Commission: 30%
- Payment Methods: PayPal, Payza, Skrill etc.
- Payment Time: Daily
Short.am
Short.am provides a big opportunity for earning money by shortening links. It is a rapidly growing URL Shortening Service. You simply need to sign up and start shrinking links. You can share the shortened links across the web, on your webpage, Twitter, Facebook, and more. Short.am provides detailed statistics and easy-to-use API.
It even provides add-ons and plugins so that you can monetize your WordPress site. The minimum payout is $5 before you will be paid. It pays users via PayPal or Payoneer. It has the best market payout rates, offering unparalleled revenue. Short.am also run a referral program wherein you can earn 20% extra commission for life.Oke.io
Oke.io provides you an opportunity to earn money online by shortening URLs. Oke.io is a very friendly URL Shortener Service as it enables you to earn money by shortening and sharing URLs easily.
Oke.io can pay you anywhere from $5 to $10 for your US, UK, and Canada visitors, whereas for the rest of the world the CPM will not be less than $2. You can sign up by using your email. The minimum payout is $5, and the payment is made via PayPal.- The payout for 1000 views-$7
- Minimum payout-$5
- Referral commission-20%
- Payout options-PayPal, Payza, Bitcoin and Skrill
- Payment time-daily
Ouo.io
Ouo.io is one of the fastest growing URL Shortener Service. Its pretty domain name is helpful in generating more clicks than other URL Shortener Services, and so you get a good opportunity for earning more money out of your shortened link. Ouo.io comes with several advanced features as well as customization options.
With Ouo.io you can earn up to $8 per 1000 views. It also counts multiple views from same IP or person. With Ouo.io is becomes easy to earn money using its URL Shortener Service. The minimum payout is $5. Your earnings are automatically credited to your PayPal or Payoneer account on 1st or 15th of the month.- Payout for every 1000 views-$5
- Minimum payout-$5
- Referral commission-20%
- Payout time-1st and 15th date of the month
- Payout options-PayPal and Payza
Linkbucks
Linkbucks is another best and one of the most popular sites for shortening URLs and earning money. It boasts of high Google Page Rank as well as very high Alexa rankings. Linkbucks is paying $0.5 to $7 per 1000 views, and it depends on country to country.
The minimum payout is $10, and payment method is PayPal. It also provides the opportunity of referral earnings wherein you can earn 20% commission for a lifetime. Linkbucks runs advertising programs as well.- The payout for 1000 views-$3-9
- Minimum payout-$10
- Referral commission-20%
- Payment options-PayPal,Payza,and Payoneer
- Payment-on the daily basis
LINK.TL
LINK.TL is one of the best and highest URL shortener website.It pays up to $16 for every 1000 views.You just have to sign up for free.You can earn by shortening your long URL into short and you can paste that URL into your website, blogs or social media networking sites, like facebook, twitter, and google plus etc.
One of the best thing about this site is its referral system.They offer 10% referral commission.You can withdraw your amount when it reaches $5.- Payout for 1000 views-$16
- Minimum payout-$5
- Referral commission-10%
- Payout methods-Paypal, Payza, and Skrill
- Payment time-daily basis
Παρασκευή 29 Μαρτίου 2019
17 Best Highest Paying URL Shortener Sites to Earn Money Online 2019
How To DOWNLOAD Gta 3 For Pc Higly Compressed
GTA 3 is an open world game relased by rockstargames. In this game you can get all new cars like cheeta idhlo banshee
inferus taxi bus and many more cars and bus. You can do more than 50 missions in this game. New city of new york called
liberty city. Now this game is avalible on GJTHEGAMER.BLOGSPOT.COM. you can download this game by just clicking on download gta 3.
just download this game you will get the insallation guide on our youtube channel- gj the gamer. please also subscribe our
youtube channel to get the installation guide. before you download gta 3 downlaod winrar from our website.
AFTER DOWNLOADING GAME GTA 3
.1 FIRST RIGHT CLICK FROM MOUSE
.2 THEN SELECT EXCTRACT HERE OPTION
.3 THEN IT WILL ASK A PASSWORD
.4 TYPE IN CAPITAL GJ
.5 GAME WILL START EXTRACTING
.6 GO TO GTA 3 BY GJ THE GAMER FOLDER
.7 YOU WILL GET SETUP CLICK ON THAT
.8 WAIT UNTILL IT WILL COMPLETE IT WORK
.9 REFRESH YOUR COMPUTER FOR 5 TIMES
.10 GO TO GTA 3 DOUBLE CLICK ON THAT ( YOUR GAME WILL START )
pasword is GJ
if you want to see video please visite at https://www.youtube.com/channel/UC6RkUMG3QXqcc5KBqYyzhGA?view_as=subscriber
Changes To The Google Play Developer API
Posted by Vlad Radu, Product Manager and Nicholas Lativy, Software Engineer
The Google Play Developer API allows you to automate your in-app billing and app distribution workflows. At Google I/O '18, we introduced version 3 of the API, which allows you to transactionally start, manage, and halt staged releases on all tracks, through production, open testing, closed testing (including the new additional testing tracks), and internal testing.
Updating from versions 1 and 2 to the latest version 3
In addition to these new features, version 3 also supports all the functionality of previous versions, improving and simplifying how you manage workflows. Starting December 1, 2019, versions 1 and 2 of the Google Play Developer API will no longer be available so you need to update to version 3 ahead of this date.
Migrating to version 3
If you use the Google Play API client libraries (available for Java, Python, and other popular languages), we recommend upgrading to their latest versions, which already support version 3 of the API. In many cases, changing the version of the client library should be all that is necessary. However, you may also need to update specific code references to the version of the API in use - see examples in our samples repository.
Many third-party plugins are already using version 3 of the API. If you use a plugin that does not support version 3 you will need to contact the maintainer. You will start seeing warnings in the Google Play Console in mid-May if we detect that your app is still using version 1 and version 2 endpoints.
For version 1 users
If you currently use version 1 of the API, you may also need to link your API project to the Google Console before converting to version 3. Learn more about this process.
Going forward
We hope you benefit from the new features of the Google Play Developer Publishing API and are looking forward to your continued feedback to help us improve the publishing experience on Google Play.
How useful did you find this blog post?
In Reviews We Trust — Making Google Play Ratings And Reviews More Trustworthy

Posted by Fei Ye, Software Engineer and Kazushi Nagayama, Ninja Spamologist

Google Play ratings and reviews are extremely important in helping users decide which apps to install. Unfortunately, fake and misleading reviews can undermine users' trust in those ratings. User trust is a top priority for us at Google Play, and we are continuously working to make sure that the ratings and reviews shown in our store are not being manipulated.
There are various ways in which ratings and reviews may violate our developer guidelines:
- Bad content: Reviews that are profane, hateful, or off-topic.
- Fake ratings: Ratings and reviews meant to manipulate an app's average rating or top reviews. We've seen different approaches to manipulate the average rating; from 5-star attacks to positively boost an app's average rating, to 1-star attacks to influence it negatively.
- Incentivized ratings: Ratings and reviews given by real humans in exchange for money or valuable items.
When we see these, we take action on the app itself, as well as the review or rating in question.
In 2018, the Google Play Trust & Safety teams deployed a system that combines human intelligence with machine learning to detect and enforce policy violations in ratings and reviews. A team of engineers and analysts closely monitor and study suspicious activities in Play's ratings and reviews, and improve the model's precision and recall on a regular basis. We also regularly ask skilled reviewers to check the decisions made by our models for quality assurance.
It's a big job. To give you a sense of the volume we manage, here are some numbers from a recent week:
- Millions of reviews and ratings detected and removed from the Play Store.
- Thousands of bad apps identified due to suspicious reviews and rating activities on them.
Our team can do a lot, but we need your help to keep Google Play a safe and trusted place for apps and games.
If you're a developer, you can help us by doing the following:
- Don't buy fake or incentivized ratings.
- Don't run campaigns, in-app or otherwise, like "Give us 5 stars and we'll give you this in-app item!" That counts as incentivized ratings, and it's prohibited by policy.
- Do read the Google Play Developer Policy to make sure you are not inadvertently making violations.

Example of a violation: incentivized ratings is not allowed
If you're a user, you can follow these simple guidelines as well:
- Don't accept or receive money or goods (even virtual ones) in exchange for reviews and ratings.
- Don't use profanity to criticize an app or game; keep your feedback constructive.
- Don't post gibberish, hateful, sexual, profane or off-topic reviews; they simply aren't allowed.
- Do read the comment posting policy. It's pretty concise and talks about all the things you should consider when posting a review to the public.
Finally, if you find bad ratings and reviews on Google Play, help us improve by sending your feedback! Users can mark the review as "Spam" and developers can submit feedback through the Play Console.

Tooltip to flag the review as Spam.
Thanks for helping us keep Google Play a safe and trusted place to discover some of the world's best apps and games.
How useful did you find this blog post?
Πέμπτη 28 Μαρτίου 2019
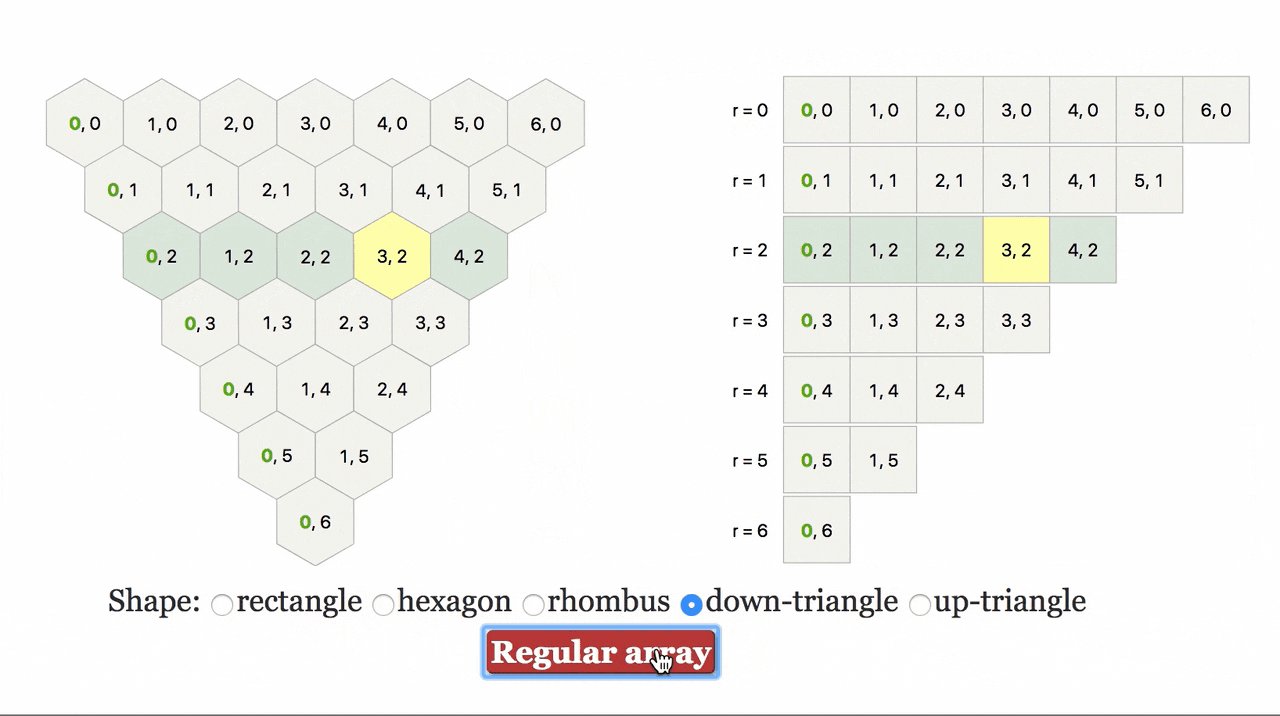
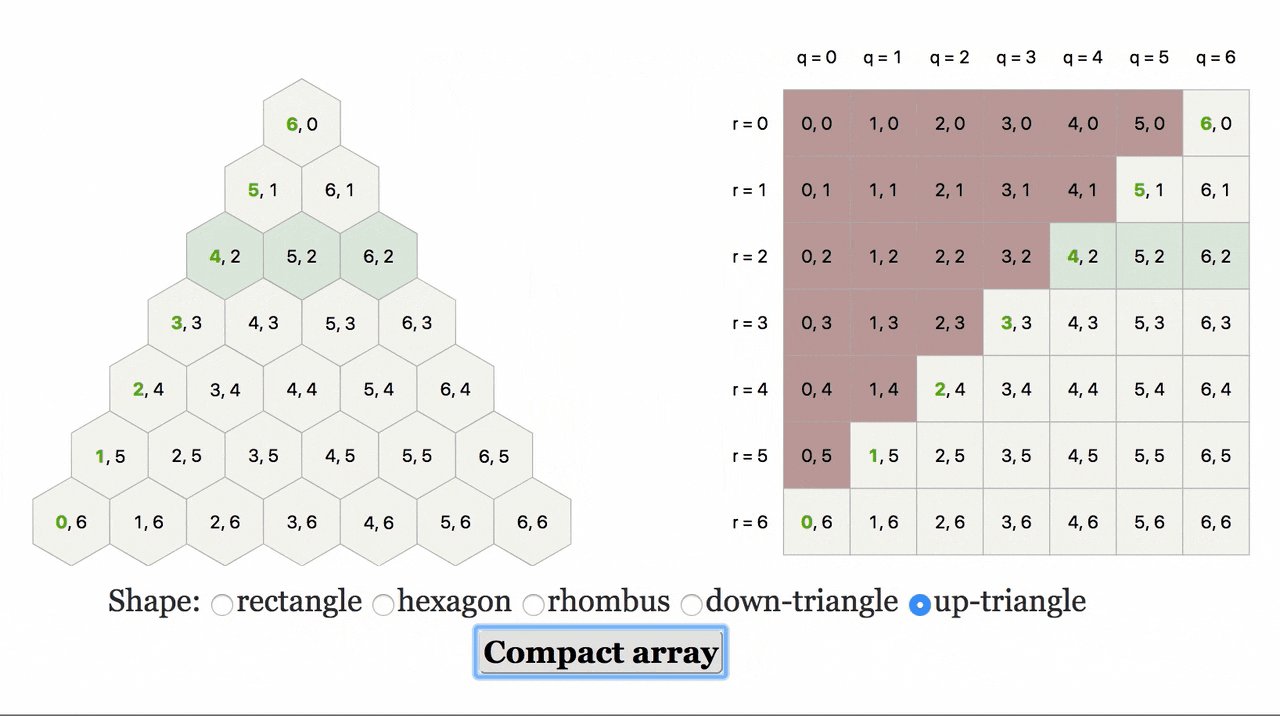
Improving Hexagon Map Storage Diagram
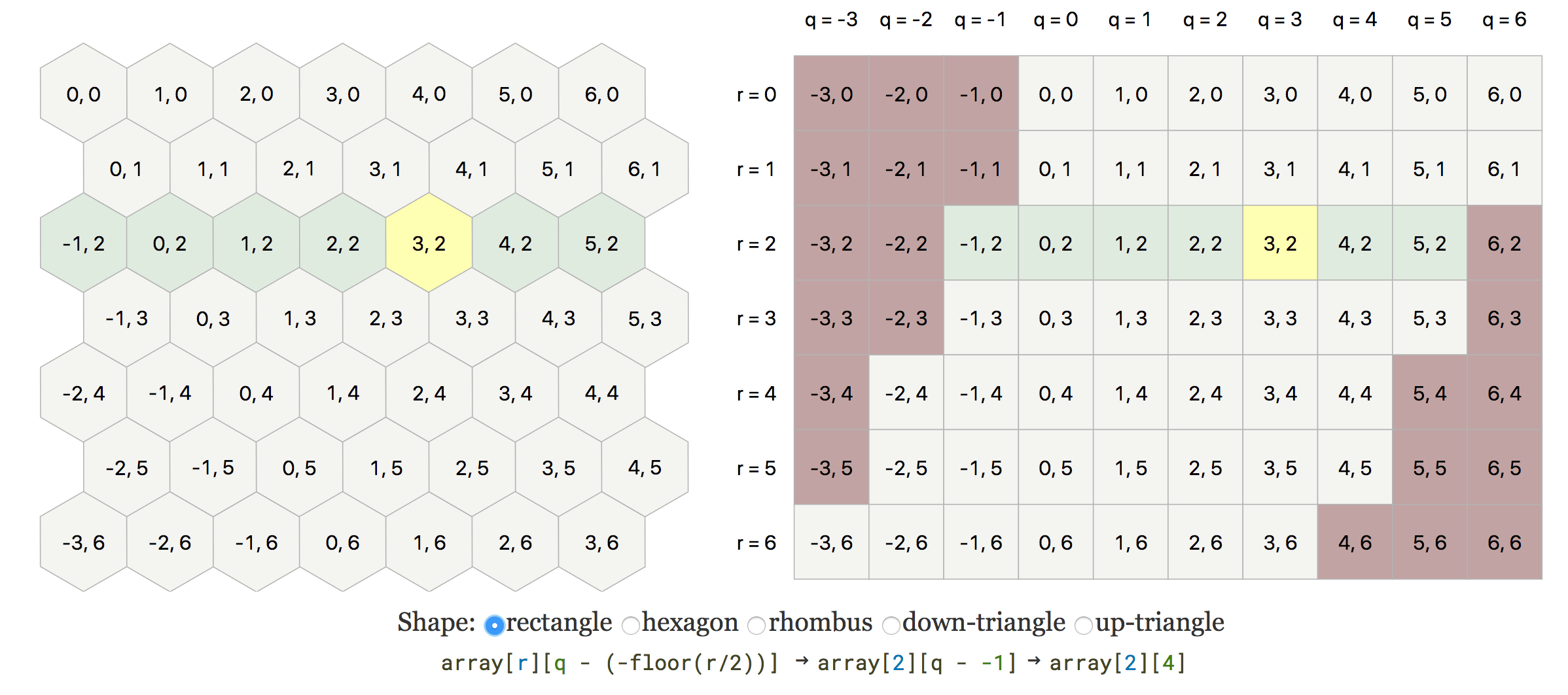
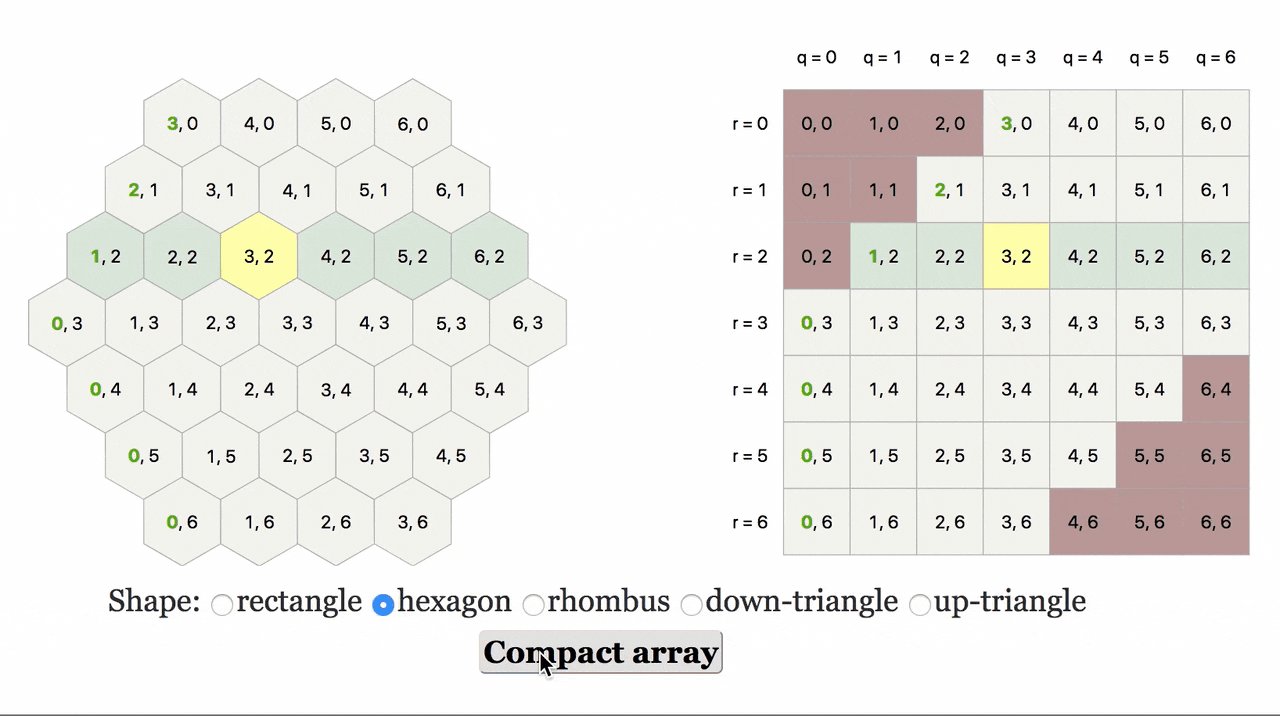
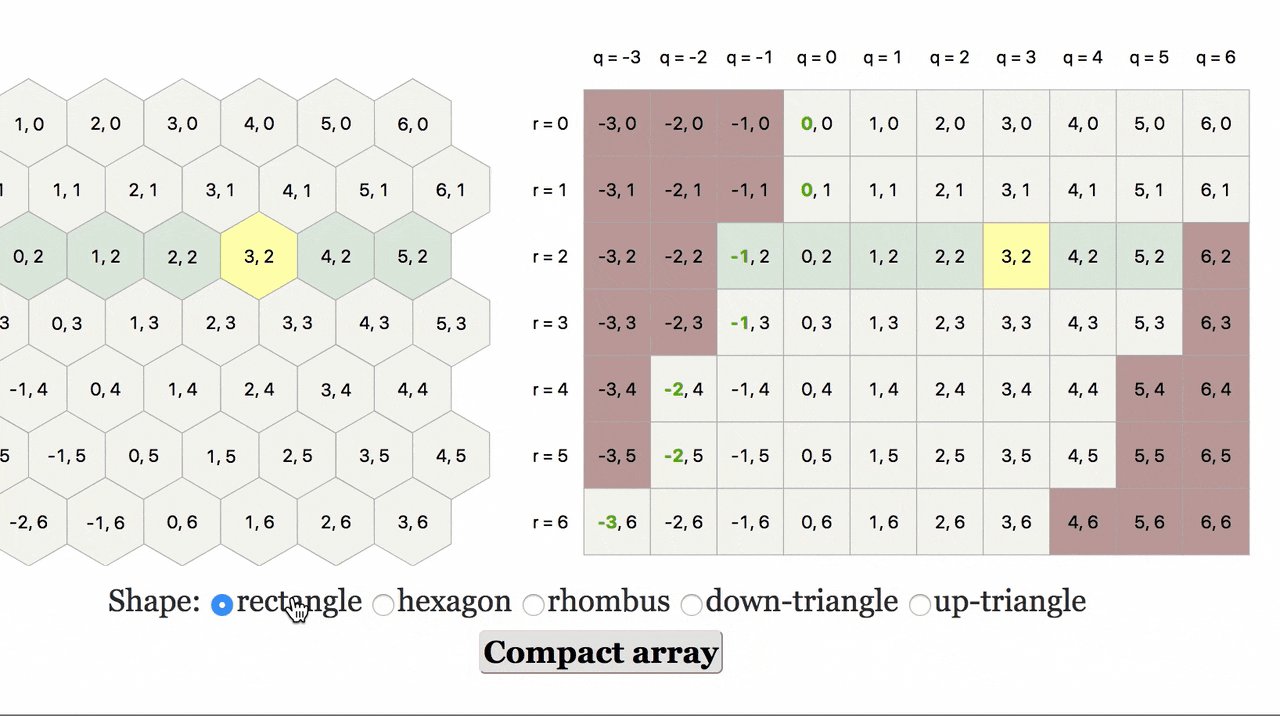
Last week, I decided to improve the map storage section of the hexagon guide. This section had a diagram that suggested the use of a 2D array, but then it presented formulas that didn't look like what was shown. Reader feedback made me realize this section was confusing. I was mixing two separate steps here.
- Store the map in a 2D array.
- Slide the rows to the left to save space.

The diagram showed step 1 but not step 2. The formula under the visualization showed step 2. Mismatch!
I think it's worth having two separate diagrams here. I couldn't figure out where to place the second diagram in the page layout, so I decided to instead make the one diagram animate between the two different approaches.

One of the advantages of writing text over making videos is that I can treat it as a "living document" that improves over time. The improvements are less frequent the longer the document has been around, but I am still updating the pages I wrote in the 1990s, and I intend to continue improving the new ones too.
Explore Simple Game Algorithms With Color Walk: Part 3
Adding the Second Algorithm
The first thing we need to do to add a second algorithm into the mix is add an ability to change the algorithm type, both within the UI and in the code when running the solver. The UI addition is easy. All we need to do is replace the "Round Robin" text with a <select> tag that includes the <option> tags for each algorithm choice we'll support. Right now that will be "Round Robin" and "Random Choice," since a random algorithm will be another simple algorithm that will be quick to implement. I also gave the <select> tag an ID of solver_type, so it can easily be accessed from the code.
The code changes are a little more extensive than the UI. We'll start with adding an event handler to update the solver state when the algorithm changes. For that addition we can add this code to the Solver.init() function:
$('#solver_type').change(function () {
switch (this.value) {
case 'roundrobin':
that.solverType = that.roundRobin;
break;
case 'random':
that.solverType = that.randomChoice;
break;
default:
that.solverType = that.roundRobin;
break;
}
game_moves = [];
seed = 1;
makeBlocks();
});We should also set an initial value for the solverType so that it's ready to go when the page loads, and we can stick that near the bottom of Solver, after the definition of the algorithms:
function Solver() {
// ...
this.roundRobin = function() {
// ...
}
this.solverType = this.roundRobin; this.solver = $('<div>', {
id: 'solver',
class: 'control btn',
style: 'background-color:' + colors[this.index]
}).on('click', function (e) {
that.solverType();
}).appendTo('#solver_container'); this.run = function _run() {
that.solverType();
// ...
} this.randomChoice = function() {
controls[this.index].updateGameBoard();
this.index = randomInt(0, controls.length - 1);
this.solver.css('background-color', colors[this.index]);
} this.runAlgorithm = function() {
controls[this.index].updateGameBoard();
this.solverType();
this.solver.css('background-color', colors[this.index]);
}
this.roundRobin = function() {
this.index = (this.index + 1) % controls.length;
}
this.randomChoice = function() {
this.index = randomInt(0, controls.length - 1);
}Notice how this architecture came about naturally. I didn't spend a lot of time trying to plan out the perfect set of functions ahead of time. I added things incrementally, and as optimization and organizational changes became obvious, I did them. Too much planning and design runs the risk of architecting the code into a dead end, making it difficult to add new features to a code base that has become too complicated with twists and turns that form a maze of objects and function calls. I much prefer taking a path of least resistance, paying attention to where the code is leading, and making incremental improvements that organize and support the code for the problem it is attempting to solve.
Some programmers may balk at the use of a switch statement to decide which algorithm to use, but it's not as bad as it seems. Switch statements get cumbersome when there are multiple switch statements operating on similar objects with similar structure strewn throughout the code. These switch statements all have to be updated whenever another item is added to the list of possible cases. If you ever find yourself updating multiple switch statements when adding a new option or feature, that's the time to think about how to reorganize that code into a class hierarchy so that most of the switch statements can be eliminated. Most of the time, you'll still need one switch to create the objects from the correct classes, but one should be enough. I don't expect to need more than this one switch statement for the different types of algorithms, so I think it's fine.
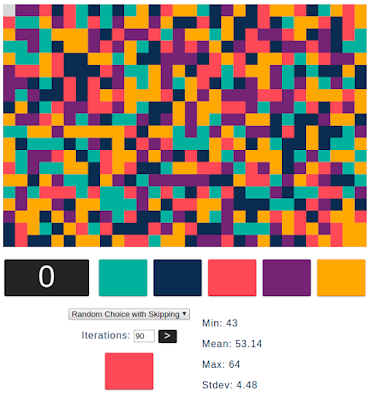
Getting back to this new random choice algorithm, let's see how it performs:
Wow, that is much worse than round-robin was. The average number of moves is 30 moves higher than round-robin, and the standard deviation is twice as big. Here's a comparison of the two algorithms:
| Round Robin | Random Choice | |
|---|---|---|
| Min | 37 | 60 |
| Mean | 48.3 | 80.2 |
| Max | 62 | 115 |
| Stdev | 4.5 | 10.5 |
It's also apparent when watching the algorithm run that it behaves differently. It sometimes appears to get stuck, pausing for a moment before continuing to clear blocks. It also seems to leave some colors of blocks behind for a while while it clears others. Both of these behaviors are caused by the randomness of the algorithm. It appears to pause when it repeatedly picks the same color more than once, and certain colors will appear to get left behind if the algorithm happens to not pick them for an extended sequence of moves. Not picking one color for a long time may not be much of an issue, but picking the same color multiple times in a row is definitely contributing to this algorithm's poor performance. We should start looking at how to improve that behavior.
Improving Random Choice with Skipping
The immediate problem of picking the same color more than once in a row is fairly easy to solve. We can add a new algorithm type to the drop-down selector with the option value of "random-skip," and then add a case to the switch statement for it:
$('#solver_type').change(function () {
switch (this.value) {
case 'round-robin':
that.solverType = that.roundRobin;
break;
case 'random':
that.solverType = that.randomChoice;
break;
case 'random-skip':
that.solverType = that.randomChoiceWithSkipping;
break;
default:
that.solverType = that.roundRobin;
break;
} this.randomChoiceWithSkipping = function() {
i = randomInt(0, controls.length - 1);
while (this.index === i) {
i = randomInt(0, controls.length - 1);
}
this.index = i;
}Everything has improved, with the average number of moves being reduced by 17 moves, and the standard deviation being reduced by nearly 3 moves. However, this is still substantially worse than the round-robin algorithm, and that's likely because of how the random choice algorithm picks colors differently than round-robin. Because it's possible that the next random color that's chosen was the same as one picked in the recent past, it's more likely that the chosen color doesn't remove any more blocks, or at least very few. The round-robin algorithm guarantees that at least the next color will be the least recently picked color, and it's likely that more blocks of that color will be exposed for removal by the time the color comes around again.
We aren't going to consider optimizing the number of blocks removed on each color choice quite yet. That's getting into a different kind of algorithm, but we can look at not picking a color that will not remove any blocks on the current move. That would still be a random algorithm with skipping, and it seems like it would further improve the random choice algorithm. We're kind of going for the most non-wasteful random algorithm we can think of here, while still keeping it as random as possible.
So how do we check that the candidate random color removes at least one block? The current code doesn't lend itself well to this check because the tasks of finding blocks to remove, removing those blocks, and incrementing the move count all happen together in the same base function call. There's no way to easily check for a color without also doing the rest of the work of updating the game board. Luckily, there's a fairly simple way to get what we want by adding a function and threading a conditional parameter through the function calls for updating the blocks. I can imagine that at some point we're going to want to separate out those search and update tasks because later algorithms are going to do a deeper, more complex search of the board, but by then we'll also want to change the data structure for the blocks. That's a bigger change to the code that isn't really necessary, yet, so let's stick with the simple workaround for now.
To implement the simple workaround, we want to create a function that does most of what Control.updateGameBoard() does, except for the updating the game board part. Instead of searching for blocks of a certain color adjacent to grey blocks and removing them, we want to search for blocks of a certain color adjacent to grey blocks and return whether a match was found. To do this check, we can start by updating the algorithm to do what we want it to do, and then fill in the details as we go:
this.randomChoiceWithSkipping = function() {
do {
this.index = randomInt(0, controls.length - 1);
} while (controls[this.index].checkGameBoard(true) === false);
} function Control(color) {
// ...
this.updateGameBoard = function() {
this.checkGameBoard(false);
if (isFinished()) {
game_moves.push(moves + 1);
makeBlocks();
} else {
moves += 1;
}
$('.score').text(moves);
}
this.checkGameBoard = function(only_check) {
var match = false;
var color = this.color;
_.each(blocks, function (block) {
if (block.isDead) {
match = match || getNeighbors(block, color, only_check);
}
});
return match;
}You've probably noticed that this code is a little wasteful in that it does not return on the first match found. It will continue searching through the rest of the grey blocks even after finding a match. While that's probably less efficient, there is a reason for it. I'm still working from the assumption that we're going to want to completely change the method of searching for colors later on because the current method will prove to be too slow. I don't want to do that change until I need to, though, so I'm doing the simplest thing that will work here without changing too much code. It's still fast enough for these simple algorithms, and I have a hunch that if we change things to return immediately on a match, we'll be changing it back in the near future for the greedy algorithm. Let's move on to the changes to getNeighbors():
function getNeighbors(block, color, only_check) {
// ...
return checkNeighbors(neighbor_positions, color, only_check);
}
function checkNeighbors(positions, color, only_check) {
var match = false;
_.each(positions, function (position) {
var block = blocks[position];
if (block.color == color && !block.isDead) {
if (only_check) {
match = true;
return;
}
block.isDead = true;
$('#block' + position).css('background-color', '#d9d9d9');
getNeighbors(block, color, only_check);
}
});
return match;
}The enhanced skipping should now be working, so let's give it a whirl:
Things have improved yet again! Now we're getting pretty close to the performance of round-robin, as we can see in the following table:
| Round Robin | Random Choice | Random with Skipping | |
|---|---|---|---|
| Min | 37 | 60 | 43 |
| Mean | 48.3 | 80.2 | 53.1 |
| Max | 62 | 115 | 64 |
| Stdev | 4.5 | 10.5 | 4.5 |
The fact that random choice with skipping is still slightly worse than round-robin probably means that the least-recently-used behavior of round-robin is slightly more optimal than just picking a color at random. This is good. We now have two reasonable baselines for comparing against future algorithms. We do have one more improvement we can make, however.
Improving Round-Robin
Clearly, now that we can skip colors that aren't worth choosing in random choice because they won't remove any blocks, we can do the same thing with round-robin. This is an easy addition, and it should improve round-robin's performance somewhat. To add this algorithm, we can create another menu choice, add it to the switch statement, and add this algorithm code:
this.roundRobinWithSkipping = function() {
do {
this.index = (this.index + 1) % controls.length;
} while (controls[this.index].checkGameBoard(true) === false);
}Not as much as I was expecting, but it's still an improvement. Let's look at all of the results:
| Round Robin | RR with Skipping | Random Choice | Random with Skipping | |
|---|---|---|---|---|
| Min | 37 | 37 | 60 | 43 |
| Mean | 48.3 | 46.9 | 80.2 | 53.1 |
| Max | 62 | 59 | 115 | 64 |
| Stdev | 4.5 | 4.1 | 10.5 | 4.5 |
We shaved 1.4 moves off of the average, 3 moves off of the max, and 0.4 moves off of the standard deviation, showing that the distribution tightened up somewhat. I'll bet most of the improvement by not picking dead colors in round-robin came from the beginning and the end of games, when there are most likely to be less useful colors to pick from.
Now we should have a good idea of what to expect from future algorithms. A normal game with haphazard choices of colors will result in about 50 moves, if we at least take care to not pick a color that won't remove any blocks. Picking a color that was not picked recently is also generally better than picking a color totally at random. The goal for the rest of the algorithms is to do better than this, much better. We should also start to get an idea of what a reasonable lower bound is for the number of moves in a typical game, and thus, what a well-played game looks like. We'll start down that path next time with the greedy algorithm, and see where that takes us.
Article Index
Part 1: Introduction & Setup
Part 2: Tooling & Round-Robin
Part 3: Random & Skipping
Part 4: The Greedy Algorithm
Part 5: Greedy Look Ahead
Part 6: Heuristics & Hybrids
Part 7: Breadth-First Search
Part 8: Depth-First Search
Part 9: Dijkstra's Algorithm
Part 10: Dijkstra's Hybrids
Part 11: Priority Queues
Part 12: Summary
Hitman 2 | Review, Trailer, Gameplay & Everything Else You Need To Know.
Hitman 2 | Preview, Trailer, Gameplay & Everything else you need to know.
Hitman 2 is the most recent passage in IO Interactive's magnificent stealth arrangement, accumulating a choice of stages instead of the main game's verbose excursion. You will by and by play as Agent 47 as he ventures to every part of the globe looking for targets he should kill by any and all conceivable means (Which he do with some cool methods). With improvement having as of late gone gold, it won't be long before we can play it ourselves.
So Here Pro-GamersArena has tried to compile everything related to Hitman 2 which you need to know including the latest news, trailer, gameplay, release date and more...
Quick Facts :
- Initial release date: 13 November 2018
- Developer: IO Interactive
- Genre: Stealth game
- Platforms: PlayStation 4, Xbox One, Microsoft Windows
- Modes: Single-player video game, Multiplayer video game
This was joined by another trailer displaying the Colombia level, which takes our Agent 47 into thick, suspicious wildernesses with plentiful open doors for inventive homicide. You can look at it beneath:
What is Hitman 2? What is it about?
And if you wanna know how he completes the mission then there's the gameplay above, there you can watch it, You will get the feel far better by watching it rather than reading it.
Τετάρτη 27 Μαρτίου 2019
Dự Đoán Kết Quả Trận Pháp Vs Uruguay Cùng Mèo Cass - FIFA World Cup 2018 Prediction
Dự đoán kết quả trận Pháp vs Uruguay cùng mèo Cass - FIFA World Cup 2018 prediction
Dự đoán kết quả trận Pháp vs Uruguay cùng mèo Cass - Lượt trận đầu tiên vòng tứ kết FIFA World Cup 2018#thekittygamer, #dudoanworldcup2018, #meocass
---------------------------------------------------
*Mèo Cass dự đoán trận đấu thứ nhất vòng tứ kết World Cup 2018 giữa Pháp và Uruguay.
*Mèo Cass đã dự đoán Pháp sẽ thắng trận đấu này trước Uruguay. Vì vậy nên cửa đi tiếp của Uruguay coi như không còn.
*Chia buồn cho Suárez cùng đồng bọn đội tuyển Uruguay vì Uruguay sẽ chuẩn bị xách vali về nước sau vòng tứ kết cho đỡ tốn tiền thuê khách sạn :))
---------------------------------------------------
Thấy hay thì nhớ like, share and subscribe. Xin cảm ơn!
*Website: http://thekittygamer.blogspot.com/
*Facebook:
https://www.facebook.com/thekittygamer88/
*Twitter: https://twitter.com/thekittygamer88
*Google+:
https://plus.google.com/u/0/+TheKittyGamer5/
*Pinterest: https://www.pinterest.com/cutecat060803/
*Instagram: https://www.instagram.com/cutecat060803/
---------------------------------------------------
*Thanks for watching!
* Nhận định bóng đá Pháp vs Uruguay 21h ngày 6-7-2018 (Nguồn: Vietnamnet)
Cuộc chiến Uruguay vs Pháp, lúc 21h ngày 6/7 trên sân Nizhny, vòng tứ kết World Cup 2018, sẽ cân bằng và khốc liệt. Trong đó, Uruguay nhiều khả năng thắng nhờ sự thực dụng.
Uruguay đang thi đấu đầy bản lĩnh. Cách mà đội bóng Nam Mỹ vượt qua vòng bảng, và đặc biệt là trận thắng Bồ Đào Nha, cho thấy HLV Oscar Tabares vẫn chưa tung hết bài.Hiệu suất phòng ngự của Uruguay là rất ấn tượng, và cho đến nay họ mới chỉ thủng lưới 1 bàn.Trong lối chơi mà HLV Tabares xây dựng, Uruguay linh hoạt giữa nhiều hệ thống khác nhau, khiến đối thủ rất khó đoán.Phòng ngự xuất sắc, Uruguay còn hiệu quả trong việc tung ra những đòn tấn công nhanh.Chiến thắng 2-1 trước Bồ Đào Nha cho thấy được sức mạnh tấn công của Uruguay đáng sợ thế nào. Có cảm giác họ muốn là ghi được bàn.Cavani chấn thương từ trận Bồ Đào Nha, chưa chắc chắn trở lại. Nhưng có khả năng anh sẽ kịp xuất hiện trên băng ghế dự bị.

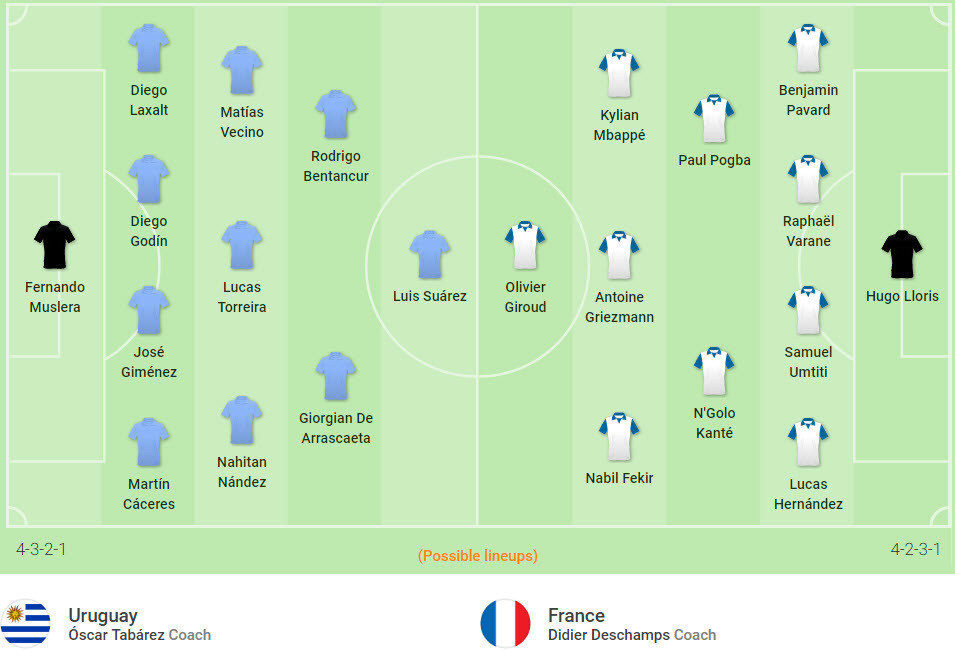
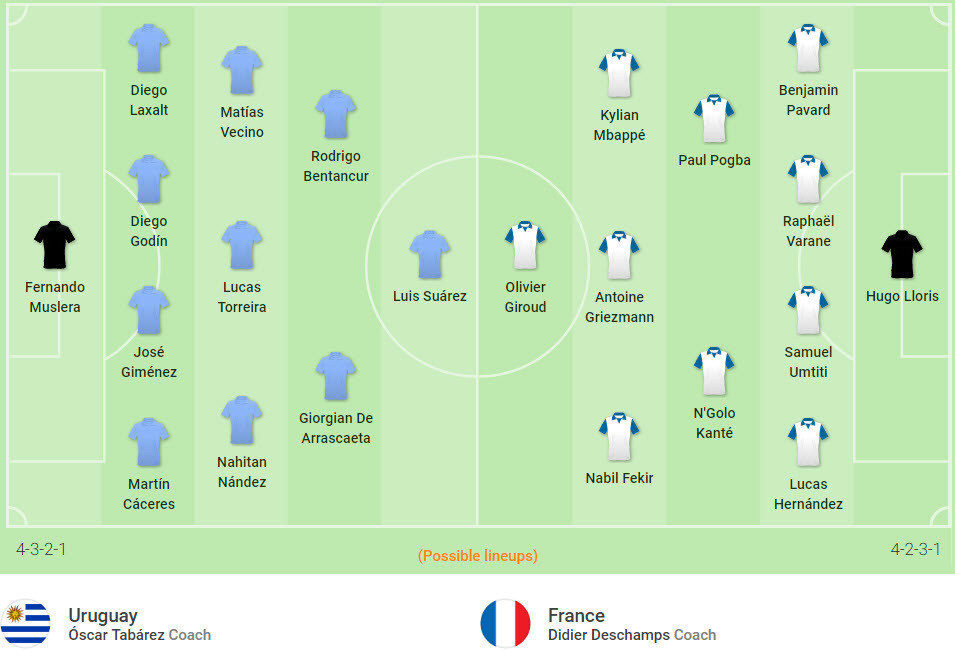
Đội hình dự kiến Uruguay và Pháp
Khi ấy, Tabares sẽ chọn giải pháp khác, với việc dùng Arrascaeta và ngôi sao trẻ Bentancur chơi sau lưng Luis Suarez.Laxalt cũng sẽ là một giải pháp đặc biệt bên cánh trái mà Tabares để dành cho cuộc chiến với Pháp.So với Uruguay, Pháp không sánh được về tính kỷ luật và khả năng thực dụng. Lối đá của Les Bleus dựa vào một số cá nhân, chứ không được xây dựng trên tập thể.Hơn nữa, án treo giò của Matuidi khiến Pháp chịu nhiều tổn thất. Ngôi sao của Juventus chơi rất năng nổ bên cánh trái.Uruguay sẽ biết cách hướng Pháp cuốn vào lối đá thực dụng của mình. Vì thế, chúng ta có thể đặt hoàn toàn niềm tin vào Uruguay.

| Đội hình dự kiến Uruguay và Pháp |
Τρίτη 26 Μαρτίου 2019
Finishing Up 2017
Even though I haven't been posting anything, I wasn't completely idle in the last few months of the year. I ended up finishing my Soviet project, painted a few battalions and batteries of Napoleonics as well as got started with a quick few minis in the Analogue Hobbies Painting Challenge. The end of the year also saw me switch jobs, which lead to a rather busy December and start of the new year trying to get on track with new responsibilities and new products in an industry I haven't worked before.
Numbers wise 2017 wasn't too impressive with the lowest numbers of miniatures painted and games played in years. My painting slump that started in the last half of 2016 continued through 2017 and I didn't really start to get my painting interests back until the autumn. As well as a distinct drop in the quantity of games played the variety also came down as my schedule didn't really fit our Wednesday gamedays which included more varied game systems and mostly could just fit the Flames of War gamedays in and those only partly out of responsibility as I'm one of the guys running them and opening the club for others. 2018 should hopefully bring a change to that with a new Napoleonics campaign finally starting as well as changed schedules at home allowing me to participate more in different game days at the club.
To finish off the post a quick gallery of the stuff that I managed to finish up in the last couple of months as well as a group shot of the whole Soviet project. 11 more T-34s, a Katyusha battery, the two battalions of Prince Anton Regiment and two batteries for my 1813 Saxons as well as some wild animals that I started my Painting Challenge with.